Blogger siteleri için Makale Şeması işaretlemesi nasıl eklenir?
Blog gönderilerinize Makale Şeması eklemek için adım adım Kılavuz
Varsayılan Blogger Schema Kaldırma
Neden varsayılan blogger şemasını kaldırmalıyız? Varsayılan blogger şemanız varsa, kuruluşunuzu blogger ve yayıncı olarak ve her şeyi blogger olarak gösterir.
Çok fazla SEO'su yok. Bu yüzden varsayılan blogger şemasını kaldırmamız gerekiyor.
1. Önce herhangi bir gönderi URL'sini kopyalayın ve zengin snippet aracına yapıştırın ve gönderinizin herhangi bir varsayılan blogger şeması içerip içermediğini kontrol edin.
2. Eğer sonuç Blog Post tarzı şemalar içeriyor ise , blogger tema bölümüne gidin, temanızı yedekleyin ve HTML'yi düzenle'yi tıklayın.
3. Şimdi CTRL + F tuşlarına basın ve json'u arayın ve 'postMetadataJSON' veya bunun gibi bir şey içeren bir etiket kimliği bulana kadar enter tuşuna basın . Bunun altında ayrıca 'postMetadataJSONImage' , 'postMetadataJSONPublisher' gibi birçok etiket kimliğini de bulabilirsiniz .
4. Bu satırları silerseniz, tekrar tekrar görünecektir.
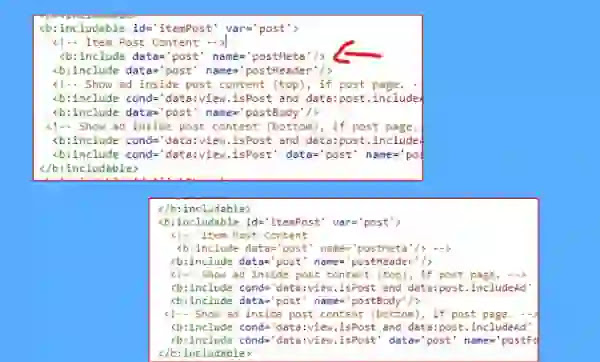
5. Öyleyse 'postMeta'yı arayın . 'itemPost' ve var='post' etiket kimliğinin içinde bulunacağını görebilirsiniz . Öyleyse yapmanız gereken, 'itemPost' etiket kimliği içinde bulunan <b:include data='post' name='postMeta'/> satırını yorum haline getirmektir . (Bir satırı yorumlamak için <!-- --> kullanın)
6. Sonunda temayı kaydedin. Gönderi URL'nizi zengin snippet'te kontrol edin, varsayılan blogger şemasını göstermemesi gerekir.
Blog Gönderileri için Tam SEO Özelleştirilmiş Yapılandırılmış Veri Ekleme
<b:if cond='data:view.isPost'>
<script type='application/ld+json'>
{
"@context": "https://schema.org",
"@type": "Article",
"@id": "<data:post.url/>#post-body-<data:post.id/>",
"mainEntityOfPage": "<data:post.url/>",
"headline": "<data:post.title/>",
"name": "<data:post.title/>",
"url": "<data:post.url/>",
"description": "<data:blog.metaDescription/>",
"image": "<data:post.featuredImage/>",
"datePublished": "<data:post.date.iso8601/>",
"dateModified": "<data:post.date.iso8601/>",
"author": {
"@type": "Person",
"name": "<data:post.author.name/>",
"image":"Author-Image",
"sameAs":"Author-social-media"
},
"publisher": {
"@type": "Organization",
"name": "Your-website-name or Brand-name",
"url": "Your-website-URL",
"description": "Your-website-description",
"logo": {
"@type": "ImageObject",
"url": "your-website-logo"
},
"sameAs": [
"your-website-social-media"
]
}
}
</script>
</b:if>Özelleştirmeler:
- "@type": " Article", - Yazdığınız içeriğe göre Makale veya Blog Gönderimi seçebilirsiniz. İnternetteki çoğu web sitesi Blog Paylaşımı yerine Makaleyi seçecektir. Çünkü Similartech.com'a göre makale şeması Blogposting şemasına göre internette daha fazla ulaşacak ve başarılı olacaktır.
- image":" Author-Image ", - Yazar resminin URL'sini bu alana yapıştırın.
- "sameAs":" Author-social-media " - Yazarın sosyal medyasını ekleyin.
- "name": " Your-website-name or Brand-name ", - Web sitenizi veya marka adınızı kullanın
- "url": " Web sitenizin-URL'si " , - Web sitenizin URL'sini buraya yerleştirin.
- "description": " Web sitenizin açıklaması " , - Web siteniz için zengin bir açıklama yapın
- "url": " web sitenizin logosu " - web sitenizin logosunun URL'si.
- "ile aynı": [
Şema İşaretlemesi oluşturmak için ücretsiz araçlar
- Google Yapılandırılmış Veri İşaretleme Yardımcısı
- Max Prin tarafından geliştirilen JSON-LD Şema Oluşturucu








0 Yorumlar
Yazıyla ilgili görüş, öneri, bilgi ve sorularınızı belirtiniz. ( Lütfen yorum yazarken ; Türkçeyi düzgün kullanmaya, argo kullanmamaya özen gösteriniz. Reklam amaçlı link vermeyiniz. Önceki yorumlardan birine cevap verecekseniz, '@cevap verdiğiniz kişi ismi' şeklinde belirtmeniz anlaşılırlığı arttıracaktır. )